¿Para qué aprendo SASS si ya tengo Bootstrap?
Sí, me hicieron esta pregunta el otro día.
Verán, cuando uno está aprendiendo desarrollo web llega un punto en que cree que cada cosa nueva que aprende reemplazará a la anterior.
Pero la respuesta a esta pregunta es: ¡Bootstrap está hecho con SASS!
Y si sabemos SASS, podemos personalizar Bootstrap, así que manos a la obra.
Instalando SASS
Primero a lo primero, tu navegador sólo entiende de CSS, así que necesitas una forma de transpilar de SASS a CSS.
En mi caso lo instalé con NodeJS y su manejador de paquetes NPM.
npm install -g sass
Esta es una de las instalaciones recomendadas por SASS, si quieres más opciones puedes encontrar la que mejor te ajuste directo en la página de SASS.
Obteniendo el SASS dentro de Bootstrap
Es muy cómodo instalar Boostrap desde su CDN, pero ese Bootstrap con colores feos no lo podemos modificar.
De manera que optaremos por descargar los archivos fuente de Boostrap, así que iremos a la sección de Source files desde la página de instalación de Bootstrap y daremos click en el botón de Download source.
Esto nos descargará un archivo comprimido con con el código fuente, es decir, desnudito, como dios lo trajo al mundo.
Descomprimiremos este archivo y en mi caso pondré el contenido dentro de la carpeta assets/scss de mi proyecto web.

Entendiendo los archivos SASS de Bootstrap
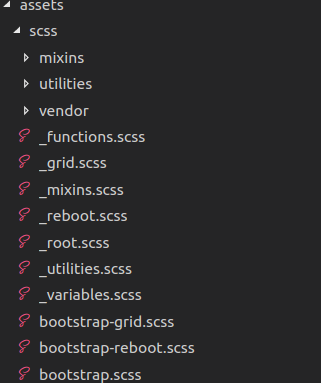
Si revisamos el contenido de la carpeta encontraremos un mundo de archivos:

¿Pero qué significan todos estos archivos? ¿Por dónde se empieza a modificar?
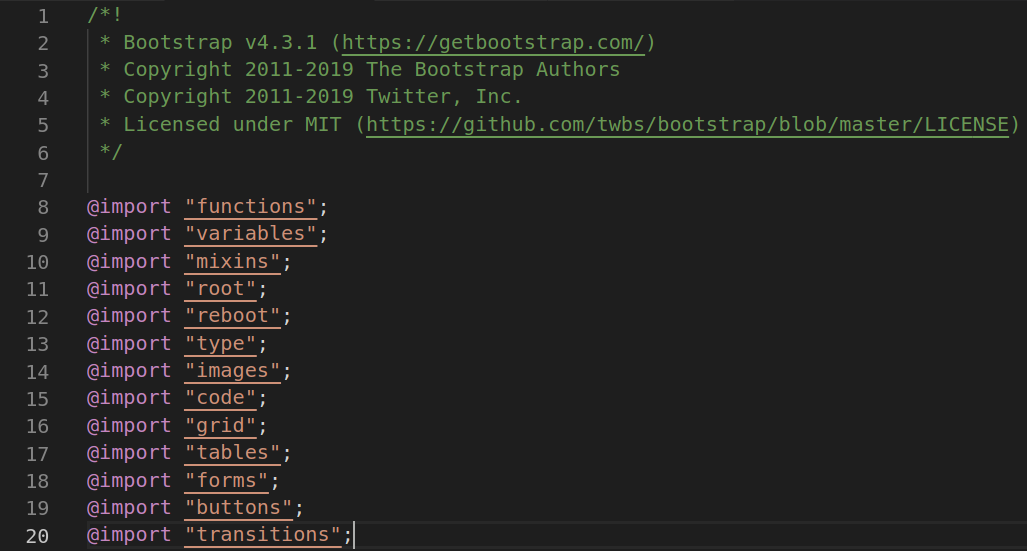
Pues lo primero es entender la estructura de Bootstrap, y si sabemos SASS podemos inferir que el archivo principal a mirar es bootstrap.scss.

Podemos ver que lo único que tiene ahí son @imports, pues resulta que desde aquí se manda a llamar a los demás archivos.
Por lo que si queremos transpilar el código fuente de Bootstrap éste es el archivo al que debemos apuntar.
Lo haremos con el comando watch de nuestra instalación de SASS de manera que cada cambio que hagamos al archivo principal o a cualquiera de los que éste llama resulte en una re-transpilación del código:
sass --watch assets/scss/bootstrap.scss assets/css/bootstrap.css
Al correr este comando desde la raíz de nuestro proyecto se nos deberá generar el archivo css que indicamos en la ruta assets/css/bootstrap.css.
¿Y ahora? ¿Cómo utilizamos este archivo?
Una vez que tengamos el archivo CSS, debemos llamarlo desde nuestro HTML. Como ejemplo tomaré el starter template de bootstrap con dos modificaciones básicas:
- Reemplazaremos en la sección de Bootstrap CSS la fuente, en lugar de llamarla del CDN de bootstrap apuntaremos a nuestro archivo CSS recién generado.
- Agregaremos un botón con color primary a modo de ejemplo.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="assets/css/bootstrap.css">
<title>Hello, world!</title>
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
El resultado será el siguiente:

Listo, si llegaron a eso significa que tienen su propio Bootstrap funcionando pero transpilado desde SASS.
Cambiando el color primary
Pero ahora aprovecharemos que el Boostrap es nuestro y reemplazaremos el color primary por un rosa mexicano.
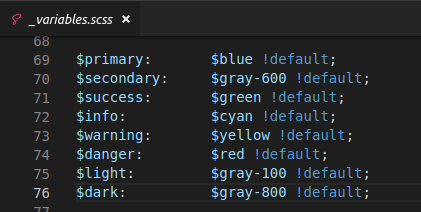
Si buscamos dentro de los archivos de SASS encontraremos uno llamado _variables.scss aquí es donde Bootstrap declara todas las variables utilizadas dentro de su código. Y si están familiarizados con SASS se darán cuenta de que es muy común declarar algo ahí: los colores.

Así que bastará reemplazar la línea $primary: $blue !default;, por otro color para modificar el muy utilizado color primary de Bootstrap.
En nuestro caso la reemplazaremos por:
$mexican-pink: #e4007c;
$primary: $mexican-pink !default;
Al guardar el cambio nuestro comando --watch deberá re-transpilar el CSS y el resultado será el siguiente:

Listo, habrán modificado bootstrap y de ahora en adelante podrán utilizar su propio color primary y darle el look-and-feel deseado a su página web.

